[SASHIE]のデータはPNG(画像)及びSVG(ベクター)でダウンロード頂けます。そのまま使うのも良いですが、ちょっとした加工でwebサイトのテイストやコンテンツに合わせてカスタマイズするのがオススメです。
画像データの場合は「色を変える」、「矩形でトリミングする」などの比較的お手軽な用途に、ベクター(SVG)ですと「色を塗り分ける」「組み合わせる」「アニメーションさせる」などのクリエイティブな編集が可能です。
ブログのアイキャッチ画像やコンテンツの挿絵としてご利用頂くにあたり、それぞれの特性に合わせてたティップス(Adobe Photoshop, illustratorを使用)を紹介していきます。
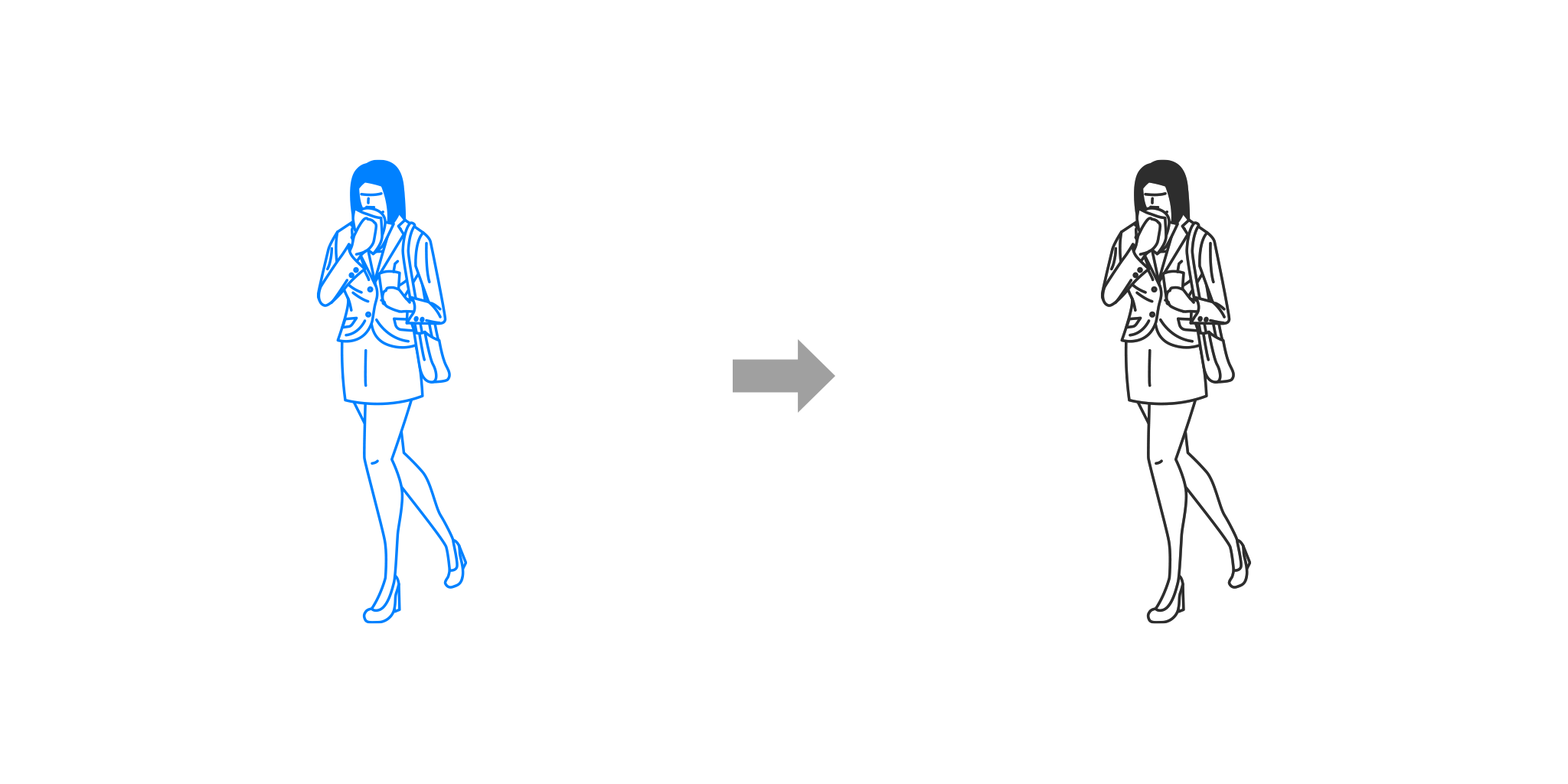
画像データ(PNG)の色を変える
Photoshopのトーンカーブ、レベル補正、色相彩度などでお好みの色に変更可能です。それぞれのパラメーターを調整して色の変化を確認してみましょう。

色変更例
例としてデフォルトのブルーからグレー(スミ)に変更するドロップレットをアップしておきます。
ToMonoApp_.zip (Photoshopドロップレット)

ToMono適用例
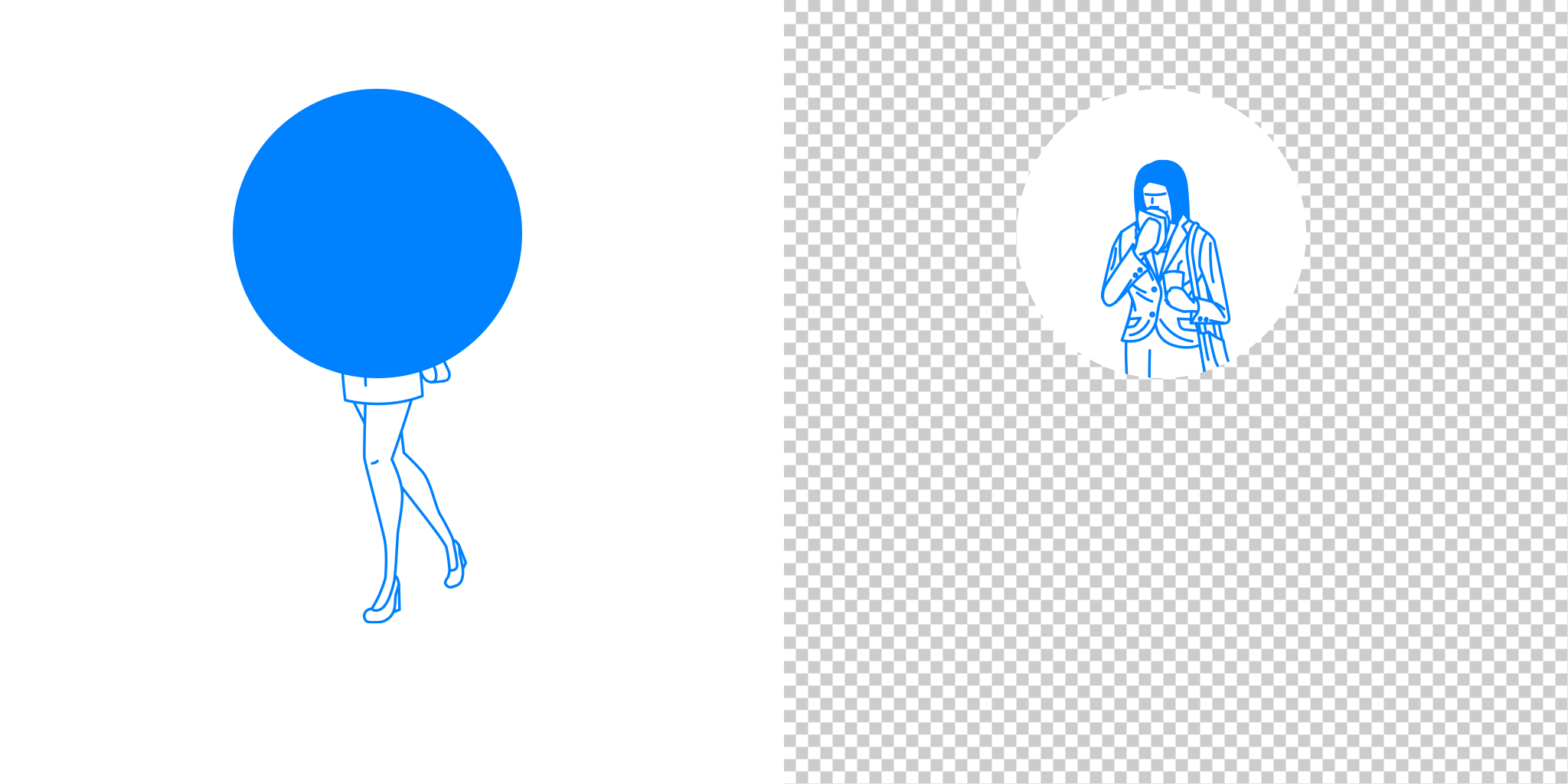
画像データ(PNG)を矩形や丸でマスク(くり抜く)
Photoshopでの加工になります。
- PNG画像上のくり抜きたい箇所に矩形を描きます。
- レイヤーで元の画像(背景)をダブルクリックして矩形の上に移動します。
- [レイヤー/レイヤーをグループ化]を適用すると画像が任意の形でマスクされます。
- [イメージ/トリミング]で、透明部分を省き、適切なサイズに調整します。

マスクの適用例
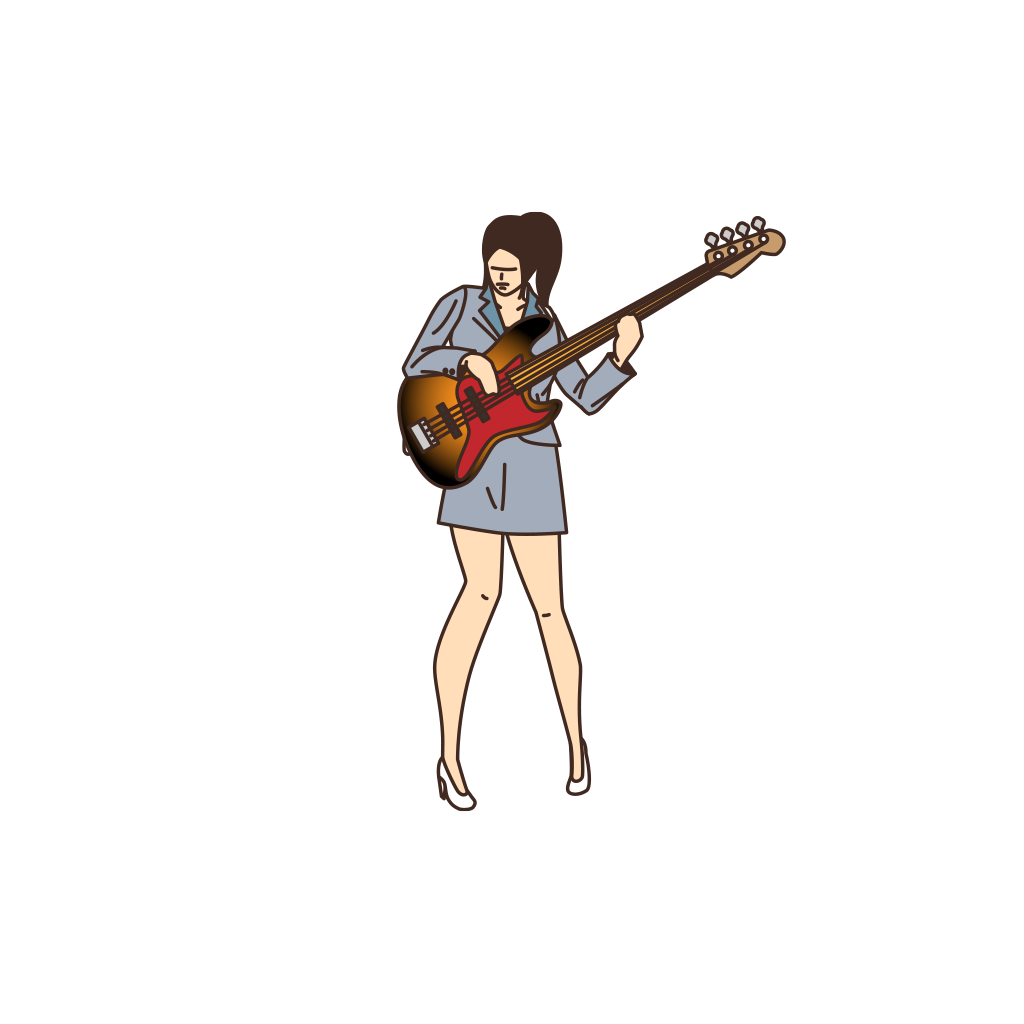
ベクターデータ(SVG)の色を塗り分ける
ベクターデータですのでイラストレーターで加工します。
- 全て選択後[オブジェクト/パス/パスのアウトライン]で全てパスをアウトライン化します。
- アウトラインを選択し[選択/共通/カラー]で任意の色に変更します。
- 無駄な塗り(ラインの塗り)が残っている場合は削除して下さい(お手数かけます。スイマセン。)
- グループ解除後、ダイレクト選択ツール(A)で任意の箇所(塗り)を選択して着色していきます。

着色例
組み合わせて表現力を高める
イラストを組み合わせる、フキダシを足す、など要素を組み合わせて表現力を高めてみましょう。

アニメーションさせてみる
- イラストレーターで腕や首などパーツ毎にグループ化して部分的に回転・移動などして二つのパターンを作ります。
- Photoshopでタイムラインを表示して、(1)で作ったシーンを交互に適用してみましょう。
- GIFで書き出します。

アニメーション例
いかがですか?ちょっとした工夫でイラストが様々に変化することが分かりました。これらのカスタマイズはほんの一例です。皆さんもコンテンツにフィットする様に色々と工夫して、素敵な挿絵を作ってみましょう。
